At a glance
Nuxt JS progressive web app for a beautifully seamless browsing experience
Shopify Integrated ecommerce for simple order and product management
Sanity integration for flexible content management
A brand the embodies better values

Logo Exploration
We started by developing a new logo to visually embody their ethos: 'fashion that has a positive effect on our future, for generations to come'.

Logo Shortlist
After presenting a selection of logo icons, we worked with Continental Clothing to whittle down a shortlist of preferred options. We then got to work developing these with potential wordmarks.
And the winner is...

The final logo
There were many promising logos developed during the creative process, but there was one that clearly stood out as the best vehicle for the client's message. What was particularly effective about the chosen logo was the icon and type were strong enough to be used both individually, and as a lock-up.
A simple shopping experience

A Shopify and Sanity ecommerce site
We opted to use Shopify because of its simplicity of use. We also wanted to cut down on the administrative work our client would need to do so as to reserve their time for their wholesale operation – the website for which is a highly bespoke build we worked with them on in 2017.

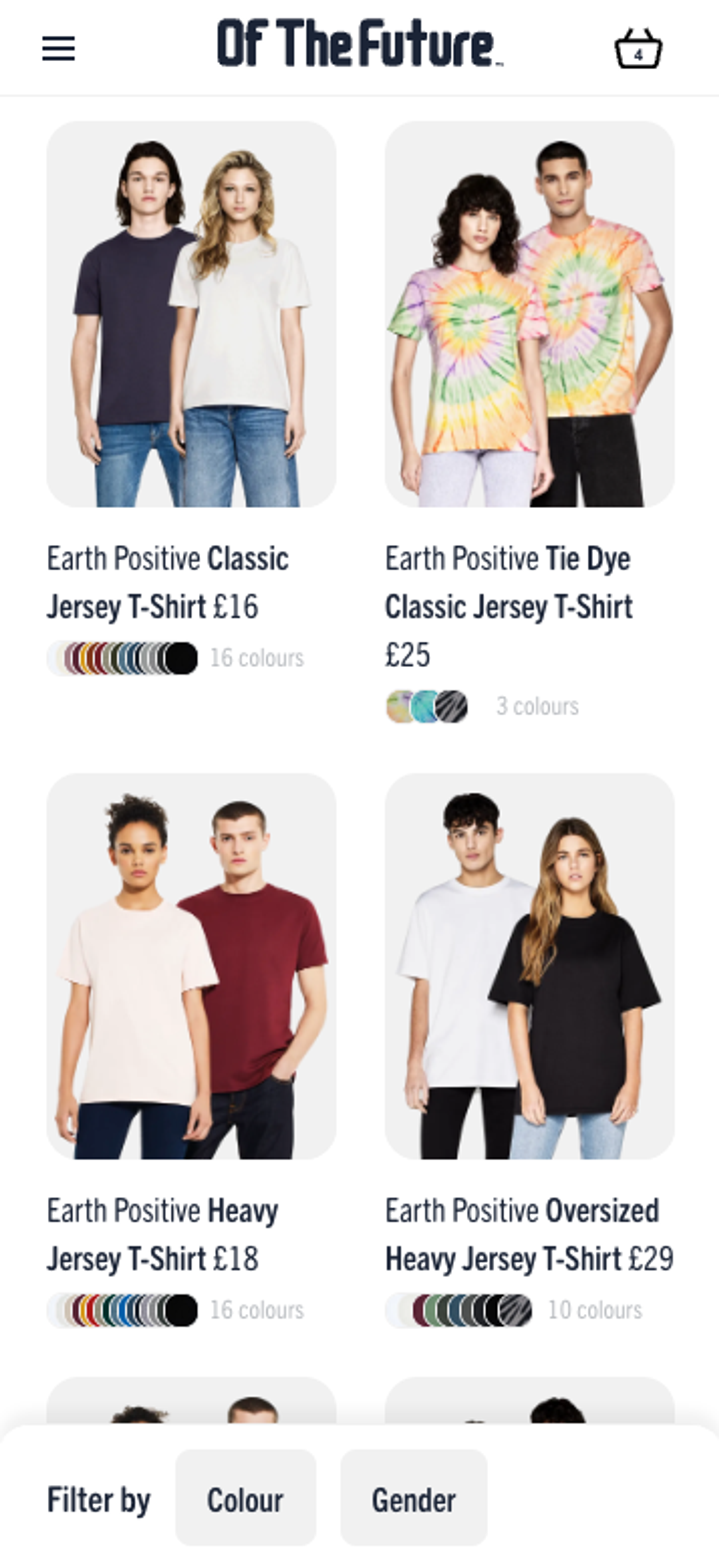
Intuitive product filtering on the go
One of the big selling points of Continental Clothing's garments is the huge variety of colour options. To show this off, we built an easily accessible, mobile optimised colour filtering feature on the product listing page.

Conversion-funnelling
We wanted it to be as quick and easy as possible to add items to cart. So we collapsed the product information into a draggable window that was easily accessed, but out of the way, drawing the buyer's focus to the product photos, variant selection and 'add to cart' button.