Introduction
I promise this isn't just another love letter to Craft CMS (I’ve already done that), but I couldn't resist a plug for the CMS plugins. As the library grows at pace, I thought it was high time I provided a roundup (in no particular order) of our favourite add-ons:
Formie Pro

Having previously opted for Freeform, since our migration to Headless Craft, we've discovered Formie is a far more superior choice.
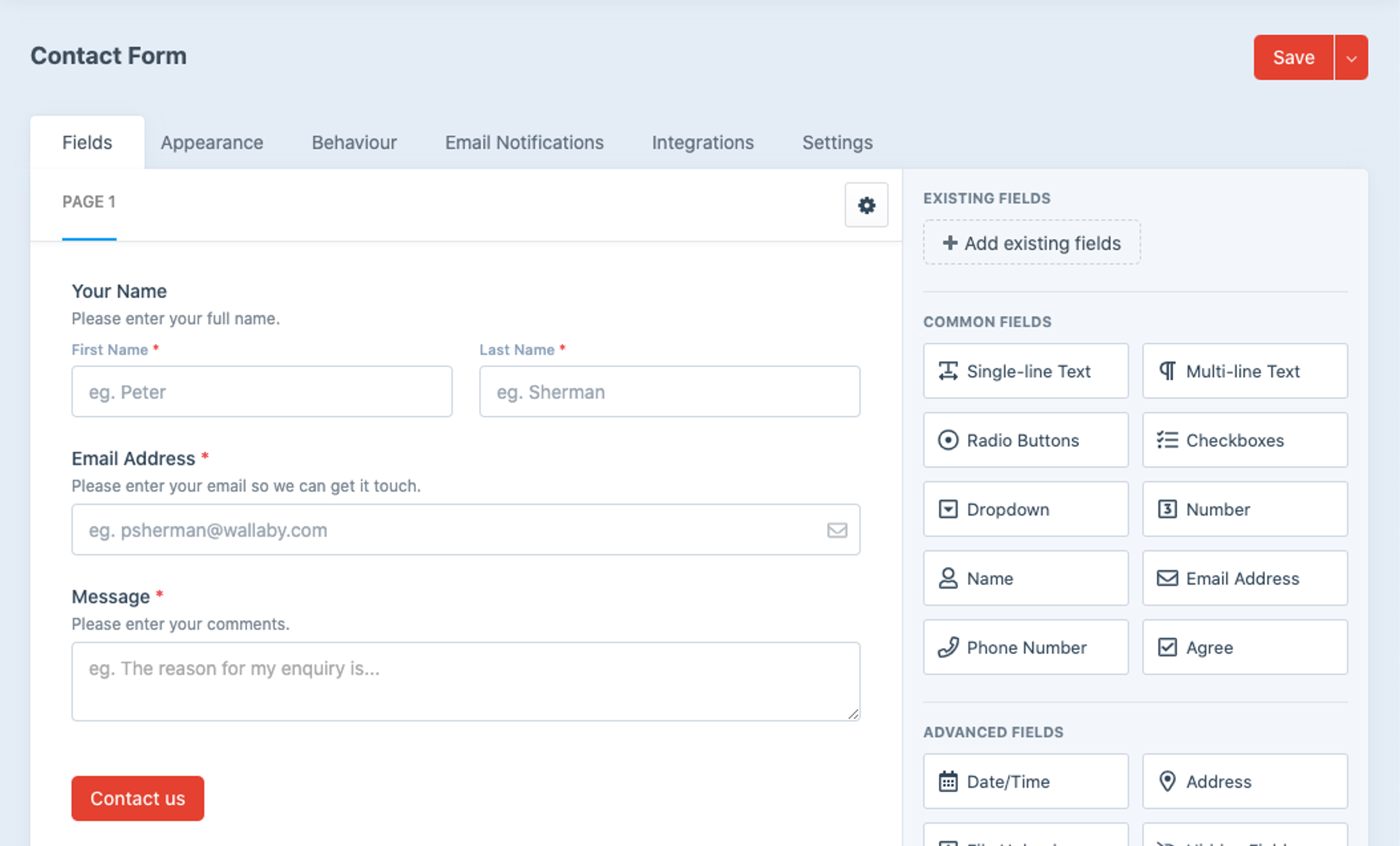
Just like FreeForm, Formie allows you to build forms with a drag and drop field builder in the CMS and assign forms to be placed in various places around your website. Both plugins also have fantastic off the shelf integrations with countless CRMs and mail subscription platforms like Hubspot, Salesforce, Pipedrive and Mailchimp. However, what we prefer about Formie, is that it is far more user friendly, has more useful configuration options, their support staff are more responsive, and they've supplied much better example code for use in a headless set up with GraphQL. We've also been playing around with their conditional multi-page features which are especially useful in a headless SPA set-up.
https://verbb.io/craft-plugins/formie/features
Gather Content

To keep project timelines efficient once designs are signed-off, our clients tend to create content for their site before we’ve actually completed building the site itself.
Gather Content allows them to do this by providing a platform to add, edit and approve content in the same format that the CMS will be structured.
The Gather Content integration for Craft CMS then allows us to dynamically migrate all this into the CMS once completed. Pretty smart, eh?
https://gathercontent.com/integrations/craftcms
Craft Grid
Any front end developer worth their salt loves the CSS Grid experience. It gives drag and drop control so content managers can create their own 'masonry-like' grid right in the CMS, which then controls the grid on the front end. It's slick and seriously easy to use, what could be better?!
https://github.com/wbrowar/craft-grid/blob/master/README.md
Typogrify
At Function & Form, we’re obsessed with typography. While its application is arguably more science than art, certain rules well established in print are often overlooked in digital. Typogrify, however, helps us address this by:
- adding non-breaking spaces to fix widows
- hyphenating paragraph text
- wrapping capitalised text in spans so you can apply drop caps where needed
- wrapping figures so you can apply old style numerals where needed
- replacing three full stops with ellipsis'
- plus many more macro typographic features.
https://github.com/nystudio107/craft-typogrify
Typed Link Field
A slightly lesser-known, (but free!) alternative to the ‘Link It’ field. It provides the same handy choices within a single link field such as:
- generic url
- url from an entry, category, user or asset
- GraphQL headless support
- plus many other useful link options.
https://github.com/sebastian-lenz/craft-linkfield
SEOMatic

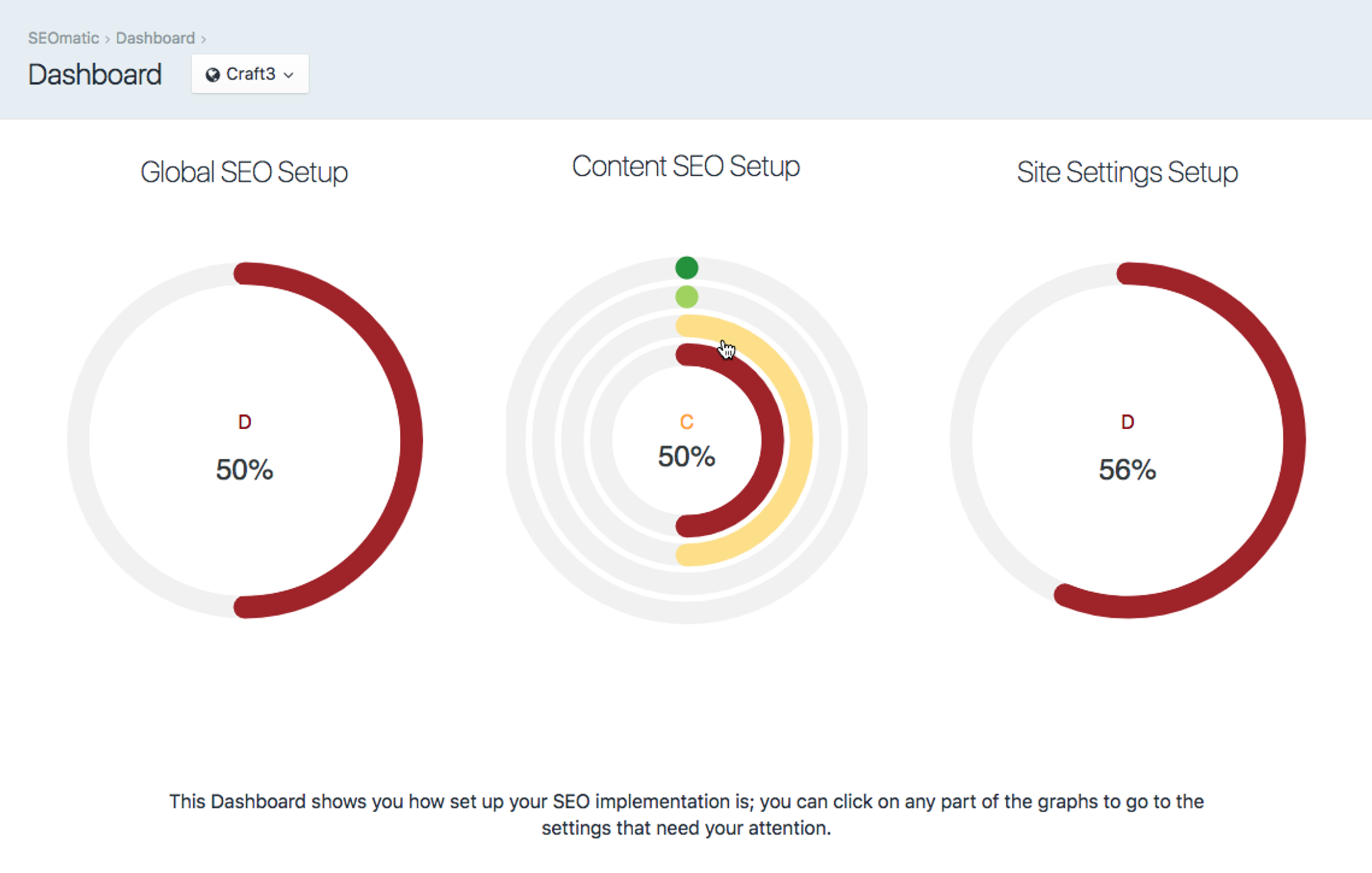
SEOmatic comes as standard in every one of our Craft CMS builds. Why? Because it's the most powerful and reliable SEO management plugin we’ve tested. It ensures that not only every meta tag is populated to boost search engine ranking, but it provides useful open graph previews which help our clients ensure each page of their site looks beautiful on their social feeds.
https://plugins.craftcms.com/seomatic
Supertable

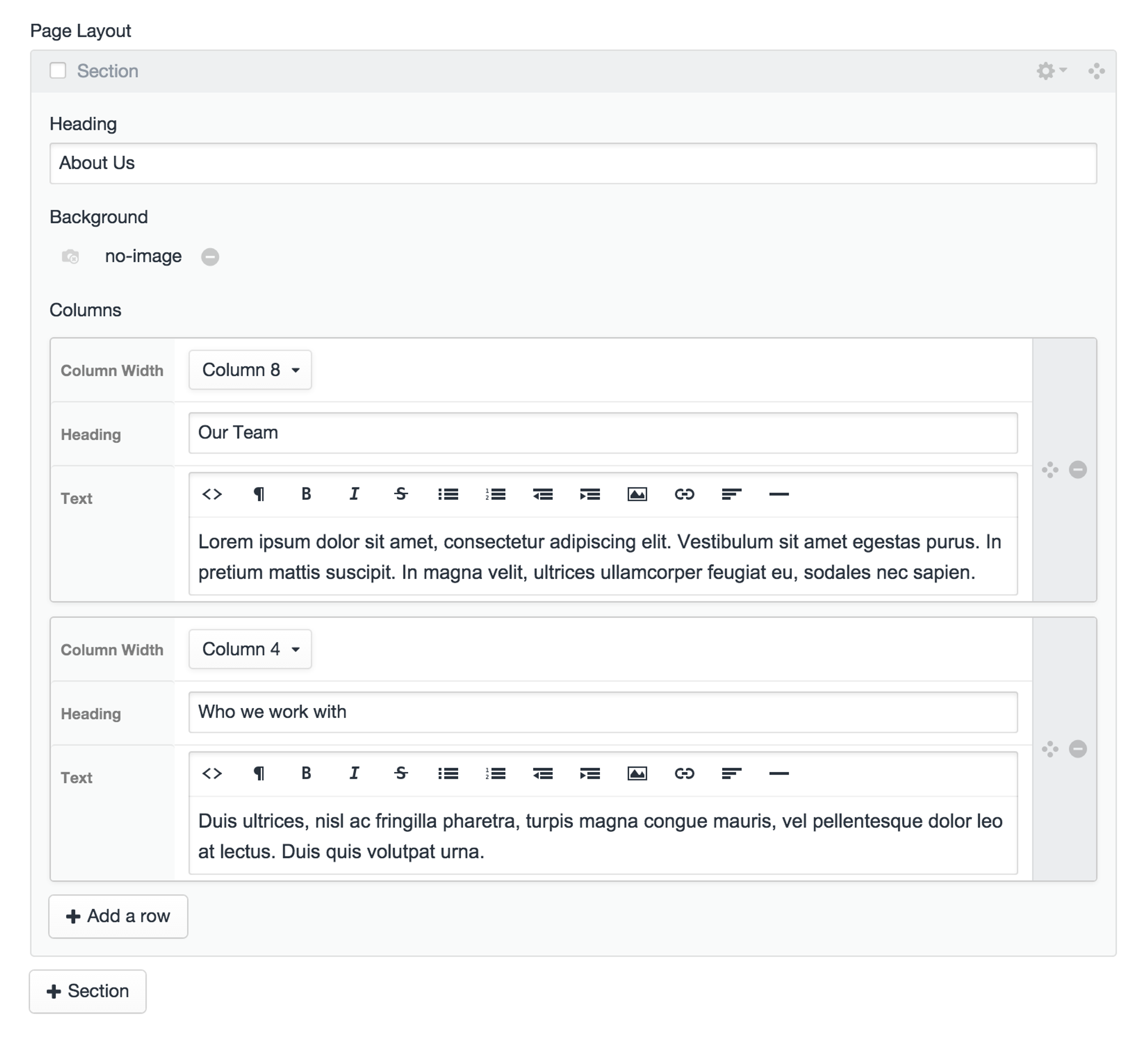
This is an incredibly powerful add-on which gives the ability to cluster field types together into tables, blocks or in multiple levels.
But be warned that with great power, comes great responsibility. SuperTable, in combination with the Matrix field can become overly complex — if you feel the need for a ‘Matrix-within-Matrix’ solution, you should possibly consider a simpler solution first.